こんにちは。
このサイトでは”THE THOR”というテーマを使用しています。
デザインひな形(テーマ着せ替え機能)が提供されておりデザインセンスがない人(私含む)にやさしい。
また多機能で後からプラグインを足す必要性が小さいらしいとの話でした。
裏を返せばブラックボックスがいっぱいということで、まあそんな簡単にはいかないよね、という話。
今回はTHE THOR固有の設定が原因(?)ではまった話です。
前提条件
WordPress バージョン5.8
THE THOR バージョン2.3.2
何をしたかったのか
ソースコードをサイトに記載したかった。恰好よく。
何が起こったのか
THE THORの自動生成機能(と思われる)と干渉し普通にプラグインを入れるだけではソースコードをサイトに記載できない。
preタグで囲まれた範囲の空白と改行が勝手に消去される。
とりあえずの解決に至った方法
まず結果から。
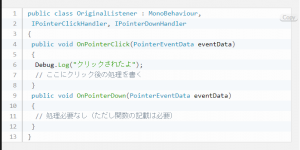
サイト内別記事からの引用です。左側のボーダーラインと整形済みテキスト特有の灰色背景が気になりますがキリがないのでまた今度にしました。
以下がここに至るまでに必要な手順です。
- prism.jsを直接導入する
- ftpでサーバにアップロードしたjsを編集する
- ソースコード表示する部分は各行<br />を書く
- 表示確認後、ftpでサーバにアップロードしたcssを編集する
- 次回以降に備えてタグの挿入ボタンを準備する
それでは具体的手順を。
prism.jsの直接導入
以下サイトが参考になります。
ブログを立ち上げてからずっと、シンタックスハイライトは「Crayon Syntax Highlighter」というプラグ…
後半のコード挿入ボタンについてはサイト記載のコードコピペだと動作しないので注意。
ftpでサーバにアップロードしたjsを編集する
前の手順でサーバーにアップロードしたjsを開き、末尾に以下を加える。
Prism.hooks.add(‘before-highlight’, function (env) {
env.code = env.element.innerText;
});
以下を参考にしました。
Prism.jsを改造するためにワタシは修羅になります!! 後日こちらの記事で改良版を紹介しています。Prism.j…
ソースコード表示する部分は各行<br />を書く
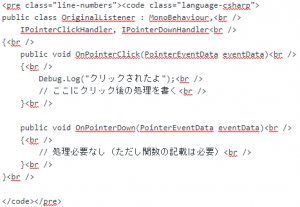
面倒だがソースコードを表示する部分は各行<br />を書いて手動改行を明示する。
classicエディタかつテキストモードで作業が必要
例えば以下のようになる
表示確認後、ftpでサーバにアップロードしたcssを編集する
cssの記載を直接編集し、気に入らないところを変更する。
とりあえず以下は変更した。
pre[class*=”language-“]>code {内、
border-left: 10px solid #358ccb; → border-left : hidden
次回以降に備えてタグの挿入ボタンを準備する
一番初めに参照したサイトのうち、functions.phpに書く内容に問題があり、以下のように書き換えた
以上で最低限見られるソースコードになったと思う。
[2022/03/30追記]
上記で表示は出来るのですが、一旦ビジュアルエディタに戻って編集したりするとまた<br />が消えてしまう…という事象に遭遇。改めて調べてみました。
原因はTheThorのHTML圧縮設定。
外観⇒カスタマイズ⇒SEO設定⇒HTML設定
のチェックを外すなどで対応できることが分かりました。
こっちのほうが手間かからなくてスムーズでいいですね!
【備考1 】以下、webでおすすめされていた方法(効果はありませんでした)
- プラグイン”Advanced Editor Tools (旧名 TinyMCE Advanced)”を導入し高度なオプションの段落タグの保持にチェックを入れる
- 整形済みテキストが改行されないトラブル → チェックはデフォルトで入っていませんでした
【備考2】当初入れようとしていたプラグイン
【備考3】さらにソースコードを見やすくするためタブ機能の有効化するには(編集画面のみ有効)
WordPress に限らず textarea ってのはタブ(インデント)の入力が出来ないんだよねぇ。 でも、ソースコー…